وب اپلیکیشن چیست و چه کاربردی دارد؟

چند سال پیش، از وب اپلیکیشن یا همان PWA به عنوان بمب بعدی دنیای فناوری حرف زده شد و همه علاقهمندان به دنیای تکنولوژی و فناوری برای دیدن امکانات و قابلیتهای PWA انتظار کشیدند. اما همانطور که اغلب در مورد «انقلابها» در دنیای فناوری اتفاق میافتد، PWA به اندازهای که انتظار میرفت، موفق نبود. با این حال، این فکر که PWA پروژهای شکست خورده است، بسیار دور از ذهن و اشتباه است.
شرکتهای غول تکنولوژی از قبیل گوگل و مایکروسافت بخشی از جنبش PWA هستند و هیچ نشانهای وجود ندارد که نشان دهد این شرکتها قرار است از این پروژه دست بکشند. با ما در سیکا ۳۶۵ همراه باشید تا متوجه شوید PWA چیست، چه ویژگیهایی دارد و چگونه میتواند برای فروشگاه آنلاین شما مفید باشد.
PWA چیست؟
PWA (Progressive Web Application) یا همان وب اپلیکیشن نوعی برنامه تحت وب است که میتواند هم به عنوان صفحه وب و هم به عنوان اپلیکیشن موبایل در هر دستگاهی با هر سیستم عاملی کار کند. هدف اصلی PWA، ارائه یک وبسایت با کارایی بالا با تجربه کاربری شبیه به اپلیکیشن موبایل است؛ بنابراین وب اپلیکیشن به کسبوکارها کمک میکند تا برنامههای کاربردی وب با ظاهر و احساس یک اپلیکیشن موبایل در اختیار داشته باشند.
PWA ها با جاوا اسکریپت، CSS و HTML نوشته میشوند. آنها دقیقاً مانند صفحات وب معمولی رفتار میکنند. به این معنی که در مرورگرهای اینترنتی قابل جستجو هستند. با این حال، آنها همچنین عملکردهایی مشابه با اپلیکیشنهای موبایل ارائه میدهند. وب اپلیکیشنها:
- سریع هستند.
- میتوانند آفلاین کار کنند.
- پوش نوتیفیکیشن (Push Notification) ارسال کنند.
- از ویژگیهای دستگاه کاربر استفاده کنند.
مقاله پیشنهادی: ۱۰ روش افزایش فروش اینترنتی
هدف از PWA چیست؟
شاید قبلاً شنیده باشید که دنیای تجارت الکترونیک هرگز به این سرعت تغییر نکرده است. هرچقدر هم که این جمله برایتان کلیشهای باشد، باز هم از درستی آن چیزی کم نمیشود. پیشرفت فناوری در تجارت الکترونیک سالهاست که تمرکزش را بر روی موبایل گذاشته است و برای این کار هم دلایل متعددی وجود دارد، از جمله:
- بر اساس گزارشات comScore، در سال ۲۰۱۴، تعداد کاربران جهانی که از دستگاههای تلفن همراه استفاده میکردند از تعداد کاربران دسکتاپ گذر کرد.
- بر اساس تحقیقات انجام شده توسط Business Insider، تا سال ۲۰۲۵، خرید اینترنتی محصولات خرده فروشی توسط کاربران تلفن همراه به ۷۲۸ میلیاد دلار خواهد رسید و ۴۴.۲ درصد از خرید اینترنتی محوصلات خرده فروشی در ایالت متحده آمریکا توسط تلفن همراه انجام خواهد شد.
- طبق گزارشات Outerbox Design، ۸۰ درصد خریداران در فروشگاههای فیزیکی، از تلفنهای همراه خود برای جستجوی نظرات محصول، مقایسه قیمتها یا یافتن مکانهای فروشگاهی جایگزین استفاده میکنند.

تمام آمارها و دادههای بالا به این معنی است که اگر هنوز در کسب و کار اینترنتی خود به تلفن همراه توجه کافی را نپرداختهاید، بهتر است از همین امروز شروع کنید و برای حضور در تلفن همراه کاربرانتان برنامهای جدی و کاربردی بریزید.
با استفاده از PWA که اولین هدف آن، قرار گرفتن در مسیر تجارت الکترونیکی متمرکز بر موبایل است، این کار به راحتترین و سریعترین روش و با کمترین هزینه انجام میشود.
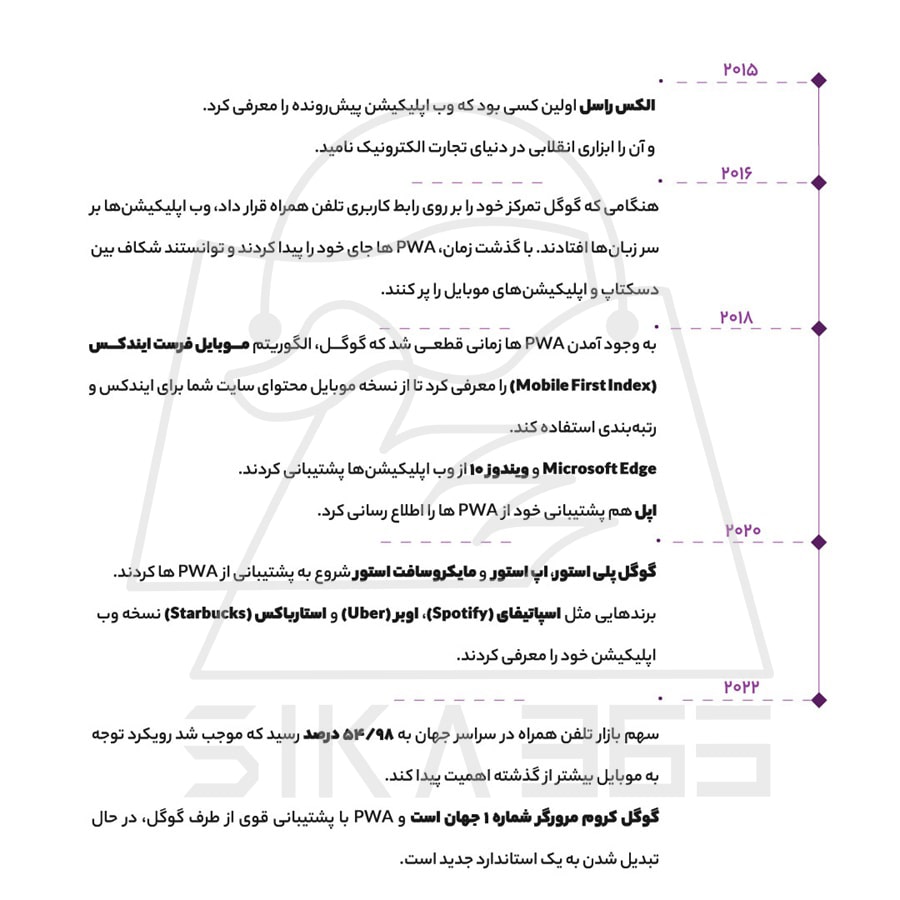
PWA از کجا آمد؟

گوگل را شاید بتوان پدرخوانده وب اپلیکیشن دانست. با این حال، بیش از یک دهه پیش، ایده توجه به کاربران تلفن همراه توسط استیو جابز مطرح شد. مدیرعامل اپل این مفهوم را در طول معرفی آیفون در سال ۲۰۰۷ ارائه کرد، سپس در سال ۲۰۰۸، اپل مفهوم «برنامههای جهانی» را به دنیا معرفی کرد. در این زمان، این شرکت اپ استور را معرفی کرد و برنامههای تلفن همراه شروع به تسلط بر اینترنت کردند.
وب اپلیکیشن یک دهه بعد از آن فرا رسید. در سال ۲۰۱۵، فرانسیس بریمن و الکس راسل، سازندگان اصطلاح PWA، در مقدمه کتاب «برنامههای وب پیشرو» نوشته جیسون گریگزبی، نوشتند:
«ایده اپلیکشنهای موبایل همیشه مانند یک پسرفت به نظر میرسید. جستجوی سخت، امنیت پایین و هزینههای بیپایان بهروزرسانی مثل یک جهنم به نظر میرسید.»بریمن و راسل متوجه نوع جدیدی از وبسایت شدند که تجربه کاربری بهتری نسبت به برنامههای وب سنتی ارائه میدهد. آنها آن را «وب اپلیکیشن پیشرونده» نامیدند.
در اوایل سال ۲۰۱۸، اپل از ویژگیهای اصلی PWA پشتیبانی کرد اما همچنان محدودیتهای خاصی را در مورد ظرفیت حافظه پنهان یا پوش نوتیفیکیشن اعمال کرد.
مزایای وب اپلیکیشن
اصلی ترین مزایای و�ب اپلیکیشنها، عدم نیاز به نصب، رابط کاربری مشابه با اپلیکیشن موبایل و قابلیت راهاندازی در پلتفرمهای مختلف است. با این حال، اینها تنها چند نمونه از مجموعه وسیعی از مزایای PWA ها هستند. بیایید نگاهی دقیقتر به همه آنها بیندازیم.
۱- ورود سریع به دنیای تلفن همراه
وب اپلیکیشنها ساده ترین راه برای ورود به دنیای تلفن همراه هستند. آنها با بهترین فناوری های وب ساخته شده اند و می توانند در عرض چند ماه راه اندازی شوند.
علاوه بر این، با PWA نیازی به توسعه دو برنامه جداگانه برای iOS و Android ندارید، زیرا این برنامه بر روی انواع دستگاه ها کار می کند.

۲- ارائه همه قابلیتها به صورت یکجا
به جای ساختن یک وبسایت و یک اپلیکیشن موبایل، با استفاده از فناوری PWA، تیم شما میتواند تنها یک برنامه بسازد که به طور یکپارچه روی هر دستگاهی کار ميکند. همچنین، وب اپلیکیشنها میتوانند یک تجربه برنامه مانند ثابت را در هر دستگاهی ارائه دهند. بسته به قابلیت های مرورگر، PWA ها به طور خودکار و به تدریج ویژگی های داخلی خود را بهبود می بخشند تا شبیه یک اپلیکیشن موب�ایل به نظر برسند.
۳- راهاندازی مقرون به صرفه
به دلیل قابلیتهای همه جانبه PWA، شما نه تنها در زمان صرفه جویی میکنید، بلکه هزینههای توسعه را نیز کاهش میدهید. به بیان ساده، به جای توسعه وبسایت، برنامه برای Android و iOS میتوانید فقط یکی بسازید که در هر دستگاهی به خوبی کار کند.
همچنین PWA نیازی به حضور در مارکتها مثل گوگل پلی و اپ استوری ندارد که یعنی بدون هزینه است.
۴- کاهش هزینه جذب مشتری (CAC)
PWA شما را قادر میسازد تا وبسایتهایی بسازید که از کاربر بخواهد برنامه را مستقیماً از مرورگر تلفن همراه خود نصب کند. این بدان معناسب که کاربران برای استفاده از آن نیازی به دانلود آن برنامه ندارند. از آنجا که کاربر برای استفاده از برنامه شما دردسر کمتری را متحمل میشود و با زدن یک دکمه نرم افزار را بدون نیاز به دانلود و هرچیز دیگری، در تلفن همراه خود نصب میکند، شانس جذب مشتری را افزایش میدهد.
همچنین برخلاف اپلیکیشنهای موبایل، در مورد برنامههای PWA نیازی به دانلود به روزرسانیها نیست. این امر باعث میشود تا با موفقیت، کاربران را از وبسایت به برنامه مشابه اپلیکیشن موبایل هدایت کنید. این امر به نوبه خود هزینه جذب مشتری را کاهش میدهد.

۵- نتایج بهتر سئو
یکی از مزایای اصلی PWA ها این واقعیت است که روند ایندکس شدن برنامه در گوگل را سرعت می بخشد. آنها URL هایی مانند صفحات وب دارند، به این معنی که گوگل می تواند آن را کرال و ایندکس کند.
موتورهای جستجو برنامههای روان و سریع با رابط کاربری خوب را دوست دارند و آنها را در رتبههای بالاتر نتایج جستجو قرار میدهند. همانطور که همه میدانیم، هرچه موقعیت بالاتر باشد، شانس جلب توجه کاربر نیز بیشتر است.

۶- کاهش نرخ پرش
به میزان دفعات خارج شدن کاربر از وبسایت شما، نرخ پرش میگویند. هرچه نرخ پرش بیشتر باشد، گوگل متوجه ضعفهای وبسایت شما در جذب کاربر میشود. یک مطالعه نشان داده است که ۵۳ درصد از بازدیدهای سایتها از طریق تلفن همراه در صورتی که صفحات بیشتر از ۳ ثانیه طول بکشند. در واقع سرعت اینترنت ضعیف یکی از دلایل اصلی در بالا رفتن نرخ پرش سایتها است.
اما PWA به صروت آفلاین کار میکند و به کاربر اجازه میدهد حتی بدون اتصال به ای�نترنت، کار خود را انجام دهد. اما در هر درگاه فروش دیگری، در صورت قطعی اینترنت، مشتری شما باید روند خرید خود را قطع کند. با این حال، با PWA، یک سرعت اینترنت ضعیف دیگر فروش شما را کاهش نمیدهد.
۷- افزایش تعامل
البته این تا حدودی به دلیل اهداف متفاوت کاربران موبایل است. با این حال، برخی از شرکت ها می توانند بر این شکاف غلبه کنند و درآمد موبایل خود را به میزان قابل توجهی افزایش دهند. برای اینکار، آن ها به یک وب سایت با عملکرد خوب نیاز دارند که برای موبایل بهینه شده باشد.
PWA تا حدی به دلیل قابلیتهای تمام صفحه و همچنین دسترسی آسان (به لطف گزینه افزودن به صفحه اصلی) به دستیابی به این اهداف کمک میکند. پوش نوتیفیکیشنها (Push Notification) که قبلاً فقط برای برنامههای موبایل در دسترس بود، امروزه جزو قابلیتهای وب اپلیکیشنها محسوب شده و موجب افزایش تعامل کاربر با فروشگاه اینترنتی میشود.
مقاله پیشنهادی: تفاوت فروشگاه اینترنتی با کسب و کار اینترنتی
تفاوت بین وب اپلیکیشن با موبایل اپلیکیشن
موبایل اپلیکیشنها برای یک دهه سلطنت کرده اند، اما ما در نهایت در حال حرکت به سمت یک تجربه یکپارچه در هر پلتفرم و دستگاه هستیم. وب اپلیکیشنها در مقایسه با موبایل اپلیکیشنها بسیار سبکتر هستند و در عین حال، همان سطح تعامل را ارائه میدهند.
با وجود اینکه سردستههای دنیای آنلاین مثل علی بابا، پینترست و توییتر متوجه اهمیت PWAها شده و آنها را در وبسایتهای خود پیاده سازی کرده اند، اصطلاح وب اپلیکیشنهای پیش رونده هنوز برای برای مجموعههای کوچک کاملاً مبهوم و ناشناخته باقی مانده است. بسیاری از این مجموعه با تصور اینکه رویکرد توجه به تلفن همراه ضروری است، فرض میکنند هیچ جایگزینی برای طراحی وب واکنش گرا (Responsive) یا موبایل اپلیکیشنها موجود نیست.
حال، برای آنکه درک بهتری از تفاوت بین وب اپلیکیشن با موبایل اپلیکیشن پیدا کنیم، در زیر مقایسه دقیقتری کردهایم:
کلام پایانی
در نظر داشته باشید که PWA ها با وجود مزیتهای زیادی که دارند، اما همچنان نمیتوانند به عنوان جایگزینی برای اپلیکیشنهای موبایل محسوب شوند. با این وجود میتوانند به عنوان یک درگاه فروش، در کنار وبسایت و اپلیکیشن موبایل به کمک فروشگاه اینرتنتی شما بیایند.
ما در فروشگاه ساز اینترنتی سیکا ۳۶۵ به عنوان یکی از اولین فروشگاهسازهای ارائه دهنده PWA، علاوه بر وبسایت و اپلیکیشن موبایل، وب اپلیکیشن با قابلیتهایی مثل پوش نوتیفیکیشن (Push Notification) را در اختیار شما قرار میدهیم.